If you want to change a few words or phrases that do not support your language, you can customize as follows. Please make sure on “Edit HTML”, click the “Proceed” and do not forget to check “Expand Widget Templates”.
Readmore

<span class='rmlink clearfix'><a expr:href='data:post.url'>Baca selengkapnya→</a></span>Related Posts

<aside class='related-posts'><b:if cond='data:post.labels'><h3>Posting Terkait: <b:loop values='data:post.labels' var='label'>Footnote on The Post

<div class='post-footer-line post-footer-line-3'><p class='foot-info small'>Anda baru saja membaca posting dengan judul “<data:post.title/>” dan Anda pun dapat membuat penanda ke <a expr:href='data:post.url' expr:title='data:post.title' itemprop='url' rel='bookmark'>permalink</a>.</p></div>Preface to Editor Comments

<h4 id='comment-post-message'><data:postCommentMsg/></h4>
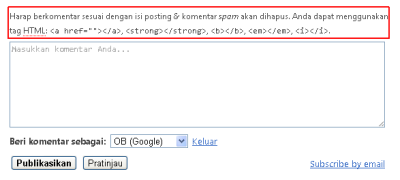
<p class='added-notice small'>Harap berkomentar sesuai dengan isi posting <span class='amp'>&</span> komentar <em>spam</em> akan dihapus. Anda dapat menggunakan tag <abbr title='HyperText Markup Language'>HTML</abbr>: <code><a href=""></a></code>, <code><strong></strong></code>, <code><b></b></code>, <code><em></em></code>, <code><i></i></code>.</p><div id='threaded-comment-form'>
<p class='added-notice small'>Harap berkomentar sesuai dengan isi posting <span class='amp'>&</span> komentar <em>spam</em> akan dihapus. Anda dapat menggunakan tag <abbr title='HyperText Markup Language'>HTML</abbr>: <code><a href=""></a></code>, <code><strong></strong></code>, <code><b></b></code>, <code><em></em></code>, <code><i></i></code>.</p>Titles Comments

<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<h3><data:post.commentLabelFull/>
<b:if cond='data:post.allowNewComments'>
<span class='infoCom'> dapat Anda baca di bawah ini atau <a class='to-bottom' href='#threaded-comment-form' title='Lompat ke form komentar'>tambahkan satu</a>.</span>
<b:else/>
<span class='infoCom'> <span class='amp'>&</span> <data:post.noNewCommentsText/> — <a class='to-bottom' href='#blog-pager'>Bawah</a></span>
</b:if>
</h3><b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h3><data:post.commentLabelFull/>
<b:if cond='data:post.allowNewComments'>
<span class='infoCom'> <span class='amp'>&</span> mungkin Anda ingin <a class='to-bottom' href='#comment-form' title='Lompat ke form komentar'>tambahkan satu</a>.</span>
</b:if>
</h3>Breadcrums
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- breadcrumb for the static page -->
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Beranda</a></span> / <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Beranda</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
/ <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:if>
</b:loop>
/ <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Beranda</a></span> / <span>Tanpa label</span> / <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page -->
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl'>Beranda</a></span> / <span>Arsip <data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Beranda</a></span> / <span>Posting terakhir <data:blog.pageName/></span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Beranda</a></span> / <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>Social Nerworking

<div class='social-networking'><span><a href='#' title='Ke lingkaran Google+'>Google+</a></span> <span><a href='#' title='Berteman di Facebook'>Facebook</a></span> <span><a href='#' title='Ikuti di Twitter'>Twitter</a></span></div>Content Info on Footer

<p>© <!--past year – --><script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl' title='Menuju Beranda'> <data:blog.title/></a> didukung oleh <a href='http://www.blogger.com'>Blogger.com</a> — <a class='to-top' href='#content' title='Return to top'>Top</a>↑</p><small>Lihat versi <a href='/?m=1'>mobile</a>.</small>Note: You can change the code that is colored red.
mas, aku boleh gk minta template yg di mimspot-ob.blogspot.com ?? secara pribadi saja.
BalasHapuskarena saat aku install mimspot yg didownload di optimasi blog, saat aku cek tag heading ada yang kurang alias gk ada aliaas zero.
sedang akucek blog ini tag headingnya lengkap. :D
mohon jawabannya.
Bentar, gan saya upload ke Google drive
Hapus